About This Theme
I created this Lego-inspired VSCode theme for fun, imagining each color as a different Lego brick snapping into place as I code. The yellow and red make it appear you're seeing multiple errors though, it might not be for everyone.

Installation Guide
How to Install:
- Download the .vsix file
- Open VS Code
- Open the Command Palette:
- Windows:
Ctrl+Shift+P - Mac:
Cmd+Shift+P
- Windows:
- Type "vsix" and select "Extensions: Install from VSIX"
- Choose the downloaded .vsix file and click "Install"
- Open the Color Theme picker:
- Windows:
Ctrl+K Ctrl+T - Mac:
Cmd+K Cmd+T
- Windows:
- Select "Lego Theme" from the list
- Restart VS Code to apply changes
Tip: If you don't see the theme immediately, try refreshing your extensions by reloading the window (Command Palette > "Reload Window").
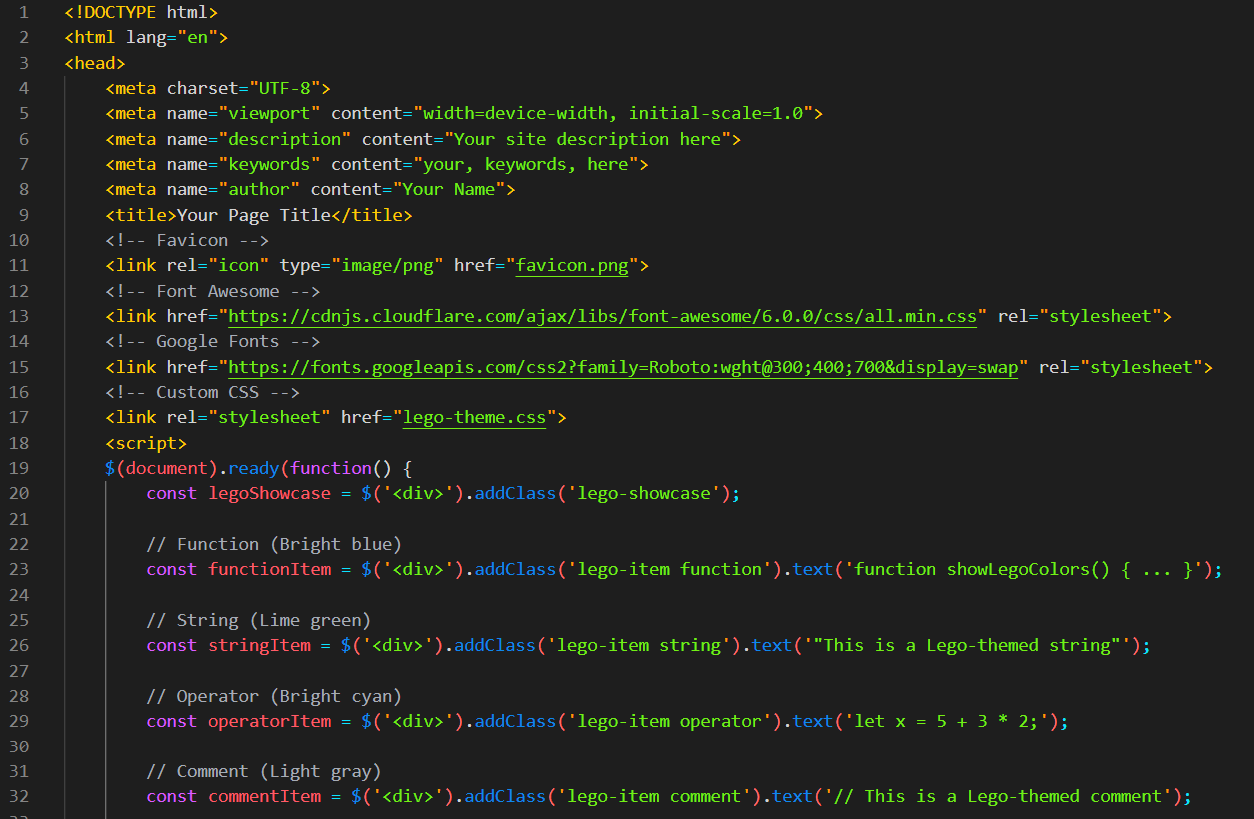
Color Scheme
Lego makes movies and games of everything, now there's a VSCode theme too. Here's a breakdown of the color scheme:
- Variables are bright red
- Variable parameters are bright orange
- Keywords are bright purple
- Numeric constants are bright teal
- Language constants are bright yellow
- Class names are bright pink
- Function names are bright blue
- Strings are lime green
- Operators are bright cyan
- Comments are light gray
- String punctuation is bright orange
- Object keys are light cyan
- HTML tags are gold
- Braces are coral
Specifications
- Host App: Visual Studio Code
- Versions: Any recent version
- OS: Windows, macOS, & Linux
Frequently Asked Questions
What versions of VS Code are supported?
This theme is designed to work with all recent versions of Visual Studio Code.
Is this theme really free?
Yes, this theme is completely free to download and use. I created it for fun and wanted to share it with the community.
I found a bug or have a suggestion, what should I do?
All feedback is welcome! Please send an email to hello@joehax.com with any issues or ideas.
